Pagespeed und warum es wichtig ist
Eines der vernachlässigsten Themen im Bereich Webseiten. Dabei ist hier so viel verbesserungspotential und Möglichkeit sich bei Ihren Nutzern und den Suchmaschinen beliebter zu machen.
Wieso genau auf page speed achten?
Zum einen ist die Seiten Geschwindigkeit ein großer Faktor dafür, ob deine Seite relevant für Nutzer ist und ob Nutzer auch auf Ihrer Seite bleiben möchten. Zum anderen wird dieser Faktor ebenfalls in dein Suchmaschinen Ranking integriert. Niemand möchte eine Seite die lange braucht bis man endlich damit interagieren kann oder das beim scrollen auf der Seite die ganze Zeit neues aufgeht, was jetzt erst geladen wurde. Daher sollte man genau hier ansetzen und Ihr volles Potential für Nutzerzufriedenheit und Suchmaschinen optimierung herausholen.

Welche Tools gibt es um das zu prüfen?
Um die Geschwindigkeit Ihrer Seite zu prüfen gibt es unter anderem von Google selbst PageSpeed Insights. Dieses Tool gibt einem einen großen Einblick, wie lange z.B. der Server braucht zum Antworten (TTFB) oder wie lange der größte Teil Ihrer Website braucht um angezeigt zu werden (LCFP). Ebenfalls werden Tipps gegeben, welche Dinge geändert werden sollten. Zudem gibt es noch Zahlreiche andere Tools die einem dabei helfen, die Ladegeschwindigkeit zu analysieren. Darunter zum Beispiel Calibreapp
Detaillierte Berichte
✘
✔
✔
Wichtige Kennzahlen
✔
✔
✔
Einfach zu bedienen
✔
✔
✘
Standort-/Netzwerk-Tests
✘
✘
✔
Was bedeuten diese ganzen Bezeichnungen in den Speed Tests?
- TTFB (Time to first byte):Dieser Teil misst, wie lange es braucht bis eine erste Antwort von deinem Server kommt. Stellen Sie sich eine normale Konversation vor, Sie (als Nutzer) sagem "Hallo" zu einer anderen Person (dem Server), die Zeit die bis zur Antwort der anderen Person vergeht, nennt man dann Time to first byte.
- FCP (First contentful paint):Dieser Teil misst, wann das erste Element Ihrer Seite geladen wurde. Dies kann ein Text, ein Bild oder anderes Sein. Jetzt kann der Nutzer zum ersten mal etwas auf der Seite sehen
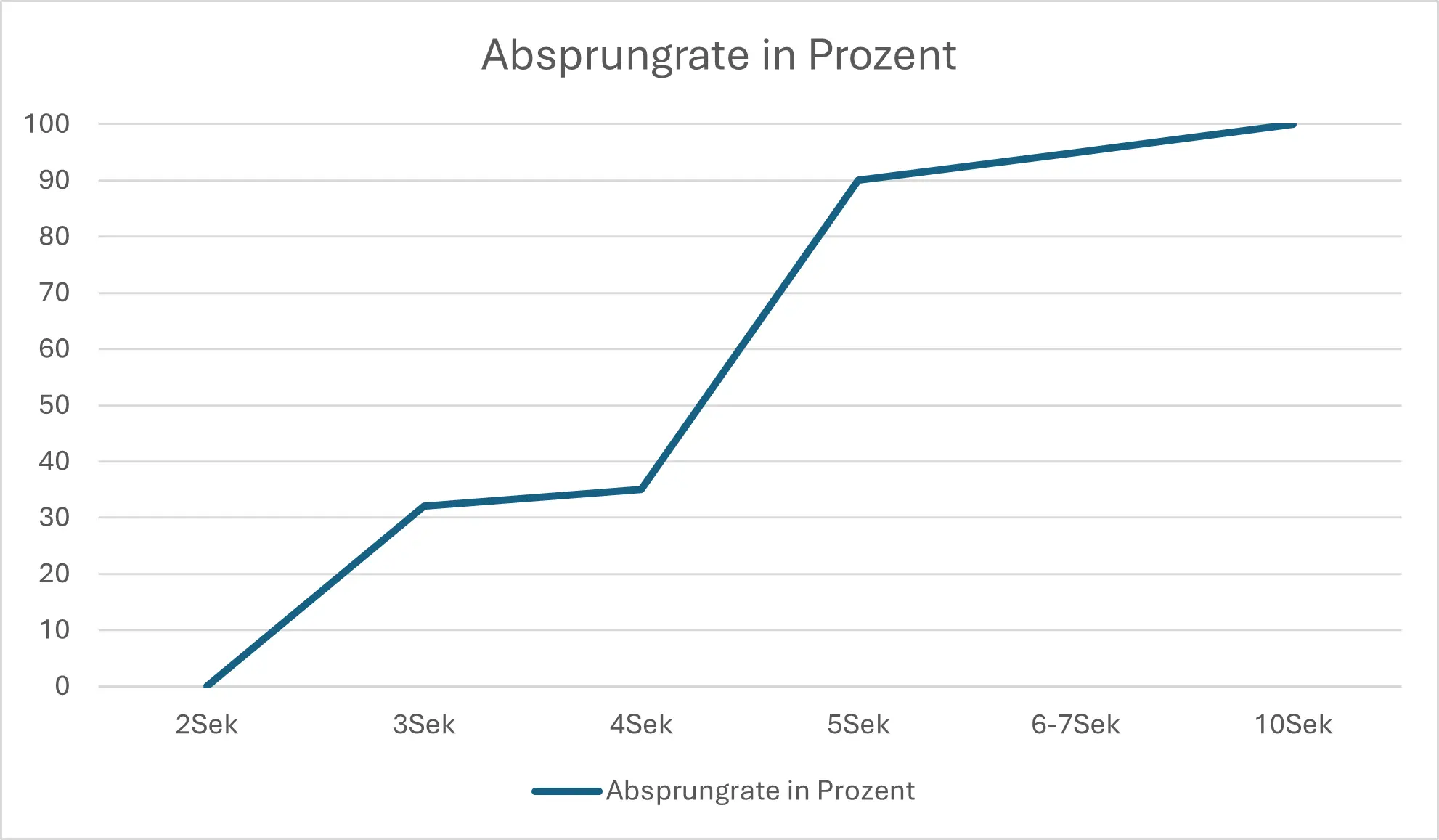
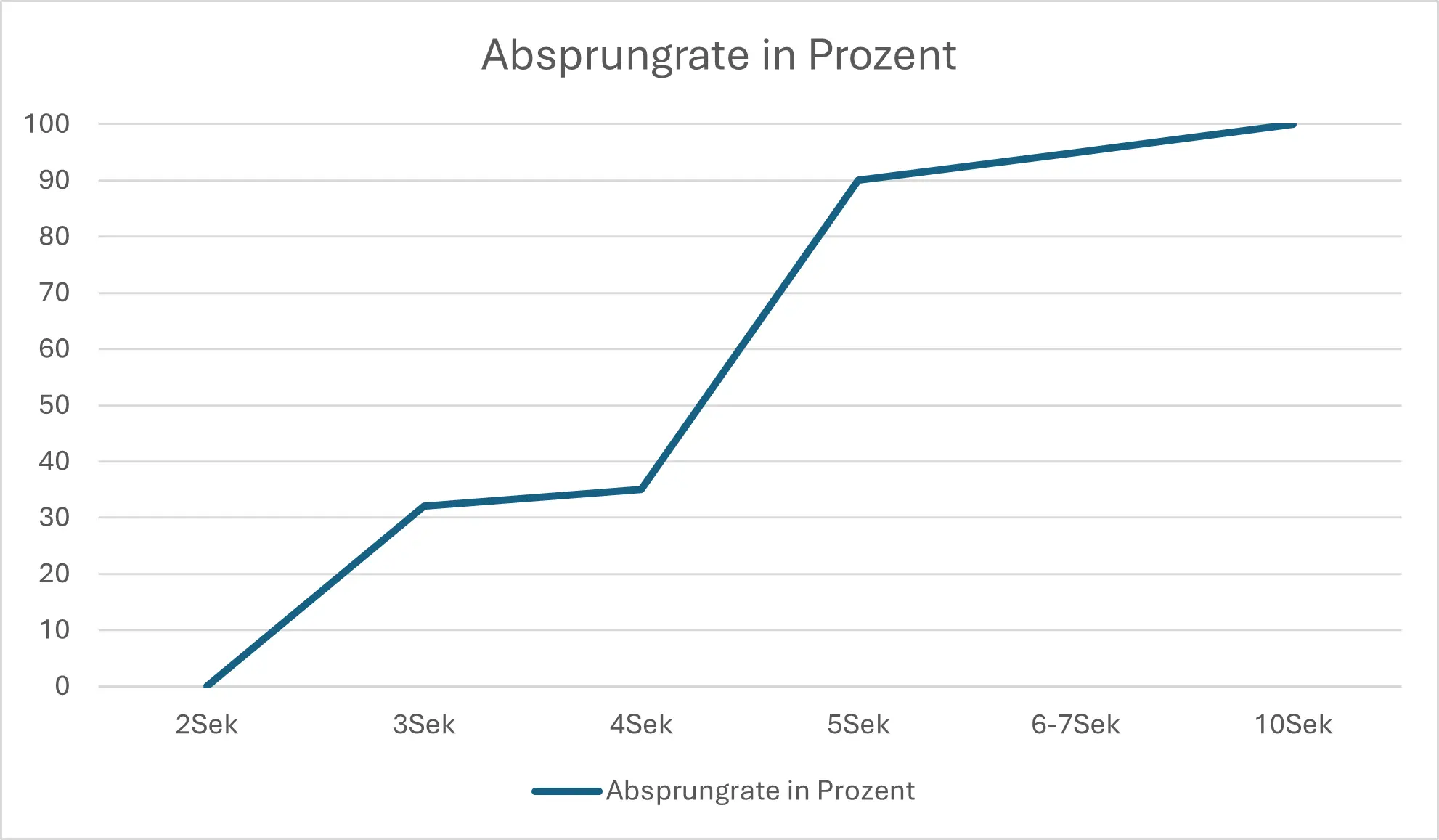
- LCP (Lagest contentful paint):Mit dem Largest contentful paint ist der Hauptinhalt deiner Seite gemeint und wie lange es dauert diesen anzuzeigen. Sollte dieser blockiert sein, durch andere Elemente ist das einer der größten Absprungraten Ihrer nutzer und ist natürlich auch schlecht für die Bewertung Ihrer Seite
- TTI (Time to interactive):Die Zeit bis Ihre Nutzer zum ersten mal mit der Seite interagieren können, nennt man Time to interactive. Ab diesem Moment werden Links und andere Elemente klickbar und der Nutzer kann durch Ihre Seite scrollen
- TBT (Total blocking Time):Die Zeit vom ersten Byte also dem TTFB bis zur interaktiven Nutzung TTI nennt man Total blocking time. In dieser Zeit ist Ihre Seite blockiert und kann nicht genutzt werden. Umso höher die Zeit umso negativer ist es für Ihre Seite
- CLS (Cumulative Layout Shift):Wenn sich im Nachhinein noch viel an Ihrere Seite ändert, zum Beispiel beim scrollen werden noch einige Elemente erst nachträglich geladen oder es erscheinen Werbungen aus dem nichts, ist dies zum einen Frustrierend für den User und zum anderen wirkt sich das negativ auf die Bewertung Ihrer Seite aus. Diese Zeit nennt man dann Cumulative Layout Shift
Was kann man tun um seine Seiten Geschwindigkeit zu optimieren?
- Bilder:Achten Sie auf die Bildgrößen und auf die Dateieart. Aktuelle Bilder sollten bestenfalls als webp datei bereitgestellt werden(Ein komprimiertes Format ohne Dateiverluste). Eine noch komprimiertere Version wäre AVIF, welche aber zu kompatibilitäts Problemen führen kann. Grafiken sollten bestenfalls als svg Datei(Vektorgrafik) bereitgestellt werden
- Bildkomprimierung:Halte deine Bilder klein und im Modernen Format
- Lazy Loading:Bilder werden erst später gerendert, somit blockieren sie keine Zeit
- Nicht überfüllen: Weniger ist manchmal doch mehr. Schaue dass du Bilder auf ein nötiges beschränkst
- Scripte:Verzichten Sie auf viele große Script Dateien. Klar für die Funktionalität ist es unumgänglich, aber z.B. viele Animationen können die Dateien schnell groß machen und bringen damit auch einbußen in dem page speed. Sollten Sie mehrere kleine Script Dateien haben, sollten diese per Script Bundling zusammengeführt werden, zu einer großen Datei, da so weniger Anfragen an den Server gesendet werden müssen.
- Entferne nicht benötigtes: Nicht benötigte teile sollte immer aus den Scripten entfernt werden
- Script Bundling: Mehrere kleine Scripte sollten zu einem großen zusammengefasst werden
- Serversite rendering: Dinge die über den Server gerendert werden können, sollten möglichst auch dort geladen werden
- Styling Dateien:Die sogenannten css Dateien sind nicht weg zu denken, denn damit sorgt man für den Richtigen Überblick und ein ansprechendes Aussehen für seine Nutzer. Aber es sollte dennoch auf einiges geachtet werden: Nicht mehr genutzte Eigenschaften sollten gelöscht werden, wenn mehrere Elemente Ihrer Website die gleichen Eigenschaften bekommen, sollten diese zusammengefasst werden und Leerzeilen, sowie Kommentare können die Dateien groß machen. Je größer die Datei, desdo länger braucht sie zum laden, was den page speed Ihrer seite verlangsamt. Um das zu verbessern gibt es sogenannte css minifyer, welche die Dateien im vollen umfang auf ein minimum reduzieren
- Ungenutzte Eigenschaften entfernen: Alle Eigenschafte, die nachträglich nicht mehr genutzt werden, sollten aus den css Dateien entfernt werden
- Minify: Am besten sollten große css Dateien durch einen css Minifyer gehen, sodass die Datei auf ein Minimales beschränkt wird.
- Server:Einen Punkt den man nur bedingt ändern kann. Hier sollte man aber dennoch auf den Hostinganbieter achten. Billige Anbieter haben meist nicht die besten Ladezeiten und veraltete Techniken, teurere Anbieter wie zum Beispiel A2 werden für Ihre herausragende Geschwindigkeit gelobt
- Drittanbieter Lösungen:Natürlich kann man nicht immer darauf verzichten, aber solche wie externe Buchungssysteme oder Analysesoftware, welche man auf der eigenen Seite einbindet, können die Seite in der page speed beeinträchtigen
- Caching:Aktivieren Sie caching in Ihren Server Einstellungen. Somit muss der Browser die Daten nicht jedes mal von Ihrem Server holen, sondern kann einfach aus seinem internen Speicher darauf zugreifen. In Sachen page speed ist das natürlich ein enormer Vorteil.
Muss ich jetzt auf irgendwas verzichten?
Nein, natürlich nicht, page speed ist wichtig, aber auch bei allen genannten Problemen gibt es Lösungen um die Probleme ganz zu beseitigen oder auf ein Minimum zu beschränken. Hierzu können Sie uns gerne ansprechen, gerne helfen wir Ihnen dabei weiter. Besonders schwer gute PageSpeed Ergebnisse zu erziehelen, hat man mit großen CMS Systemen wie Wordpress, welche ab werk schon etwas größere Seiten bauen, bei vielen Plugins, wird das ganze umso größer und Langsamer. Daher muss man hier leider immer mit kleinen Einbußen rechnen.
Fazit
Page Speed ist ein relevanter Punkt, sowohl für Ihre Nutzer, als auch SEO. Man sollte auf jeden Fall darauf achten, dass man alle genannten Punkte immer so gut es geht optimiert um immer die besten Ergebnisse für Ihre Kunden liefern zu können. Das Team von Limitless Layouts hilft Ihnen gern weiter, falls noch weitere Fragen offen sind.
Jetzt kontaktieren